CSS去除display:inline-block的间距
原创重庆seo 2018-10-09 阅读()
很久没有写WEB前端的知识了,一个能力强的SEOer应该了解基本的WEB前端知识,一些简单的HTML代码是经常遇到的,细胞级代码优化才是一劳永逸的SEO方案。跟着吖七学习快速建站,掌握骨灰级极简代码,让你的网站“飞”起来。
现在做网站基本上都是自适应了,吖七也推荐大家用这种布局,不仅不会造成页面变复杂,反而能减少好多工作量。因为你写一套模板就行了,PC端移动端通过CSS自适应。

比如多个块级元素横向排列时会用float浮动布局,想实现这些元素居中就比较麻烦了,这里介绍display的用法。
display有三种属性:inline、block、inline-block
inline和block分别是把块级元素变成行内元素,行内元素变成块级元素;而inline-block是结合了块级元素和行内元素的一些特点。块级元素会占用一行,想实现块级元素横向布局,一般用浮动或者用display:inline属性。
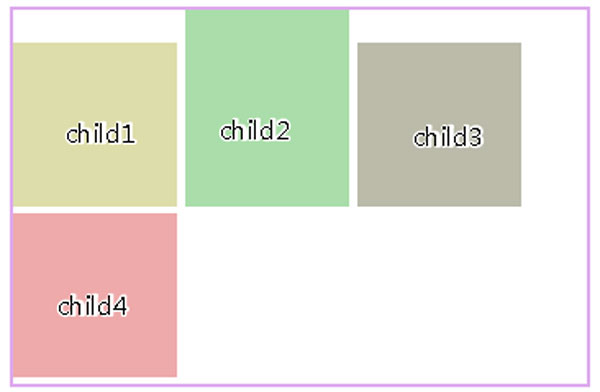
行内元素有很多局限性,不能使用width、height、margin等,想使用的话就可以用display:inline-block。大家会发现此时块级元素之间会有4个像素的间隙,去掉这个间隙需要在父级元素增加font-size:0,兼容所有浏览器,举例:
<div class="father">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
<style>
.father{font-size:0}
.son{display:inline-block;padding:0 3px;margin:0 3px;font-size:14px;}
</style>
ie6/ie7要处理一下
行内元素直接使用{dislplay:inline-block;}
块级元素:需添加{display:inline;zoom:1;}
一般文字图片混排用inline-block,如果页面整体布局就用float,用伪类after、before清除浮动即可,如
<div class="father clear">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
<style>
.son{float:left}
.clear:after{clear:both}
</style>
扩展阅读
本文地址:https://www.vi586.com/web/598.html
版权声明:原创文章,版权归重庆SEO吖七所有,欢迎分享本文,支持原创,转载请保留出处
