DedeCMS用Ajax实现搜索实时匹配文章预览
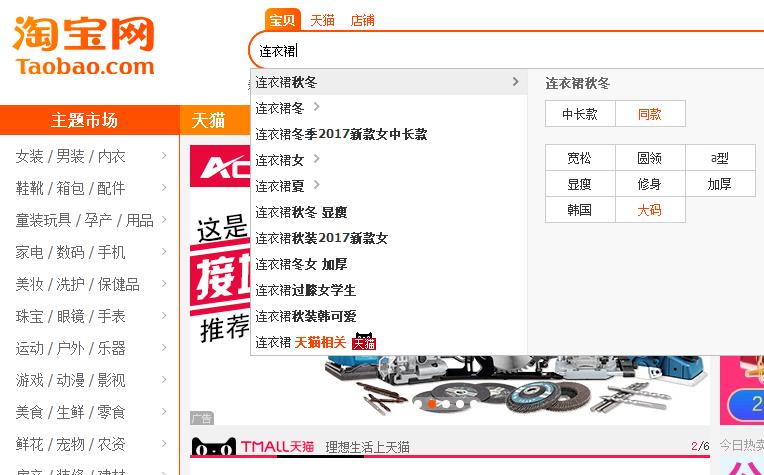
原创DedeCMS搜索增加Ajax实时预览功能修正版,实现用户在输入关键字搜索时,出现与该关键字的相关的所有文章的下拉列表,供用户选择,很大程度上提高了用户体验。这个功能在淘宝、京东之类的网站运用得较多,实现起来并不复杂。

该版本只适合数据量不是很大的网站,以免出现假死或崩溃。

把以下JS代码放在网站底部</body>前即可,建议放在公共footer.htm模板下。
<script language="javascript" type="text/javascript" src="js/jquery-1.7.1.min.js"></script><!--先引入JS库,请自行下载-->
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$('#suggestions').hide();
}else{
$.post("/plus/search_list.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$('#suggestions').show();
$('#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$('#inputString').val(thisValue);
setTimeout("$('#suggestions').hide();", 200);
}
</script>
搜索功能 一般是在head.htm头部模板,注意以下标红的地方。
<form name="formsearch" action="{dede:global.cfg_cmsurl/}/plus/search.php" id="formkeyword">
<input type="hidden" name="kwtype" value="0" />
<input type="text" name="q" size="24" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" id="inputString" onkeyup="lookup(this.value);" onblur="fill();" class="f-text">
<input type="submit" class="commit" value="搜索" />
<div class="suggestionsBox" id="suggestions" style="display: none;">
<div class="suggestionList"><ul id="autoSuggestionsList"></ul></div>
</div>
</form>
在/plus目录下新建search_list.php文件,代码如下,橙色部分请根据实际情况修改。复制代码是,请删除“分隔符”。
<?php
header("Content-Type: text/html;charset=utf-8");
require_once(dirname(__FILE__)."/../include/common.inc.php");
global $dsql;
if(isset($_POST['queryString'])) {
$queryString = $_POST['queryString'];
if(strlen($queryString) >0) {
$dsql->SetQuery("SELECT id,title,click FROM #分隔符@__archives WHERE title LIKE '%$queryString%' and arcrank=0 order by click desc LIMIT 10");
//数据库查询,本例调用10条。
$dsql->Execute();
while ($result = $dsql->GetArray()) {
$bb=$result["title"];
$bb=str_ireplace($queryString, '<b><font color=\'red\'>'.$queryString.'</font></b>', $bb);
echo '<li><a target="_blank" href="/view-'.$result["id"].'.html">'.$bb.'</a></li>';
}
}else{
}
}else{
echo '参数为空!!';
}
?>
注:本例只适合伪静态或动态,静态URL的修改方法《DedeCMS实现百度搜索下拉菜单提示信息功能》对橙色部分的URL处理可自行研究。原作者是点击标题后传到搜索栏,再回车或点击搜索按钮才能搜索,比较麻烦,修改为直接跳转到新窗口打开。
扩展阅读
- DedeCMS移动栏目导航channelartlist判断当前栏目错误
- DedeCMS更换内容模型后文章不显示无损迁移数据
- DedeCMS表单自定义字段地区三级联动下拉选择修改优化版
- DedeCMS显示当前访问用户地域PHP方法
- DedeCMS自定义表单导出当天、两天的部分Excel数据
- DedeCMS缩略图引用HTTPS站外图片显示错误
- DedeCMS自定义表单批量审核增加删除全选取消全选按钮
- DedeCMS上传图片相对路径改为绝对路径有效处理办法
- DedeCMS实现URL不变PC和移动端展示不同模板
- DedeCMS不能正常删除栏目及文件夹的解决方案
- DedeCMS网站搬家后有效解决列表无法调用子栏目内容
- DedeCMS栏目不调用排除指定栏目的文章
本文地址:https://www.vi586.com/web/502.html
版权声明:原创文章,版权归重庆SEO吖七所有,欢迎分享本文,支持原创,转载请保留出处
