DedeCMS集成百度编辑器七牛完美修正版
原创DedeCMS在图片或视频站服务器空间有限,考虑整合七牛云储存,另外还可设置DNS加速功能,减轻了服务器压力也减少了带宽。但查了关于这方面的教程折腾了一下,并没有成功,修改的内容较多,易出错。本贴集合DedeCMS、百度编辑器、七牛云相关整合流程。
七牛云储存账号申请
申请链接:
https://portal.qiniu.com/signup/choice

目前储存空间10GB,每月Put请求10万次,每月下载流量10GB,每月Get请求100万次的额度,可以创建20个空间及全部功能。
进入后台 -> 个人中心 -> 密钥管理
找到两对密钥 Access/Secret Key

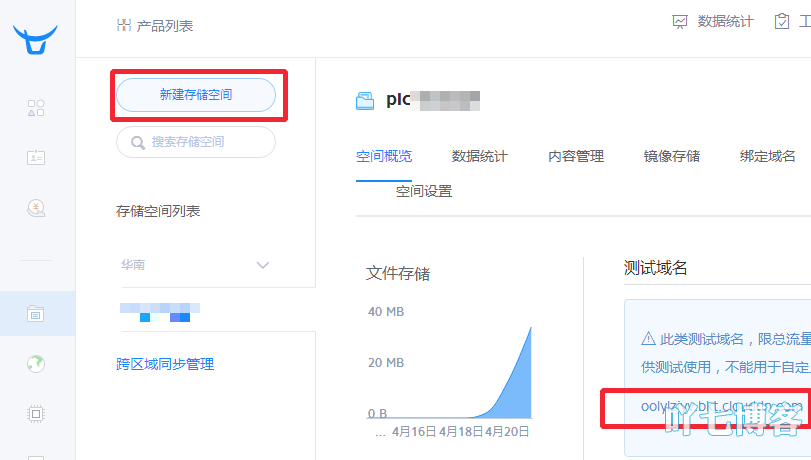
添加对象储存,新建储存空间,设置空间为公开空间。

记住测试域名、空间名,也可以绑定自己的域名,不过要完善信息之后,变成标准用户才可以。其他加速设置没仔细研究,请自行参考官方说明,这里只考虑功能实现。
DedeCMS整合百度编辑器ueditor
下载地址https://github.com/widuu/qiniu_ueditor_1.4.3
解压后放到include目录下,文件名为ueditor。打开include/inc/inc_func_funAdmin.php,在184行代码下增加如下代码,代码已修正。
//by7
else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.config.js"></script>';
$code .='<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.all.js"></script>';
$code .='<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/css/ueditor.css"/>';
$code .= '<script type="text/plain" name="'.$fname.'" id="'.$fname.'">'.$fvalue.'</script>';
if($bbcode){
$code .= '<script type="text/javascript">UE.getEditor("'.$fname.'",{toolbars:[["Source","|","bold", "italic", "underline","|","fontsize","forecolor","emotion","Undo", "Redo"]],initialFrameHeight:100});</script>';
}else{
$code .= '<script type="text/javascript">UE.getEditor("'.$fname.'",{initialFrameHeight:450});</script>';
}if($gtype=="print"){
echo $code;
}else{
return $code;
}
}
//end
最后后台 -> 系统 -> 系统基本参数 -> 核心设置 。将Html编辑器的值改为ueditor保存并更新缓存即可。
DedeCMS整合七牛云储存
打开 /include/ueditor/php/conf.php,找到如下代码,按照说明填写即可
//配置$QINIU_ACCESS_KEY和$QINIU_SECRET_KEY 为你自己的key $QINIU_ACCESS_KEY = 'xxxx'; $QINIU_SECRET_KEY = 'xxxx'; //配置bucket为你的bucket $BUCKET = "空间名"; //配置你的域名访问地址 $HOST = "七牛域名地址"; //上传超时时间 $TIMEOUT = "3600"; //保存规则 $SAVETYPE = "date"; //开启水印,默认不开启 $USEWATER = false; $WATERIMAGEURL = "ueditor-bg.png"; //七牛上的图片地址
DedeCMS必要文件修改
在添加文章时,附加选项里面的“下载远程图片和资源”选项是通过系统参数控制的:
后台 -> 系统 -> 系统基本参数 -> 核心设置 -> 其他选项 ->远程图片本地化 ,勾选“否”
但重新编辑文章之后就发现该选项被勾选了,外部链接的图又被下载到本地。这是DedeCMS没处理好,下面修改方法。
打开 /dede/templets/article_edit.htm,找到如下代码
<td><input name="remote" type="checkbox" class="np" id="remote" value="1" checked="1" /> 下载远程图片和资源
修改为
<td><input name="remote" type="checkbox" class="np" id="remote" value="1" <?php if($cfg_rm_remote=='Y') echo ' checked="1" '; ?>/> 下载远程图片和资源
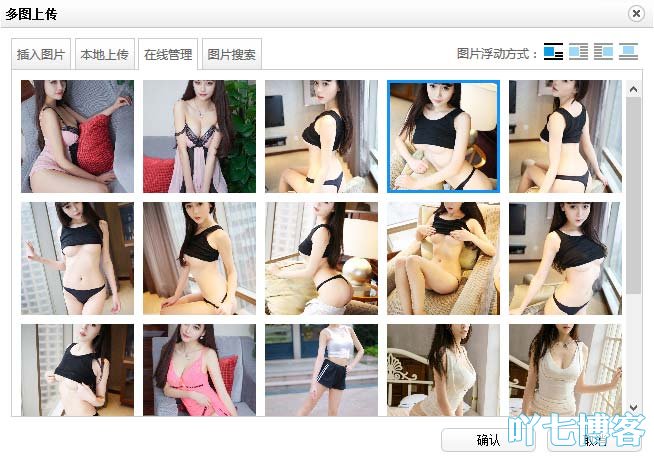
百度ueditor在线管理图片效果

七牛云储存的图片最好在七牛云端上传,DedeCMS只需要获取就行了。
本办法尚未解决本地上传的问题,会提示http请求错误,待后面修正。
扩展阅读
- DedeCMS移动栏目导航channelartlist判断当前栏目错误
- DedeCMS更换内容模型后文章不显示无损迁移数据
- DedeCMS表单自定义字段地区三级联动下拉选择修改优化版
- DedeCMS显示当前访问用户地域PHP方法
- DedeCMS自定义表单导出当天、两天的部分Excel数据
- DedeCMS缩略图引用HTTPS站外图片显示错误
- DedeCMS自定义表单批量审核增加删除全选取消全选按钮
- DedeCMS上传图片相对路径改为绝对路径有效处理办法
- DedeCMS实现URL不变PC和移动端展示不同模板
- DedeCMS不能正常删除栏目及文件夹的解决方案
- DedeCMS网站搬家后有效解决列表无法调用子栏目内容
- DedeCMS栏目不调用排除指定栏目的文章
本文地址:https://www.vi586.com/web/418.html
版权声明:原创文章,版权归重庆SEO吖七所有,欢迎分享本文,支持原创,转载请保留出处
