DedeCMS全站调用会员头像级别认证早上好
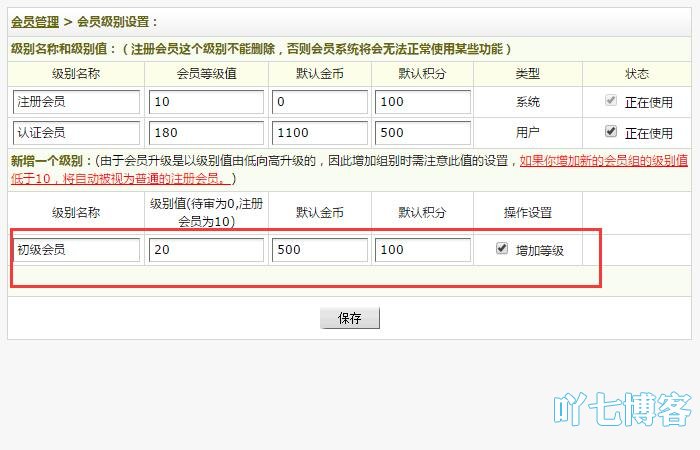
原创DedeCMS会员等级信息是通过rank值判断的,可以在后台-会员管理-会员级别设置,看到级别名称和对应的会员等级值。我们能直接调用的是会员等级值,而不是会员级别名称。自己动手写个php判断,下面结合ajax实现在前台任意位置、会员中心相关页面调用会员级别名称和其他相关值。

在模板头部head.htm增加代码
<style>
.pr{float:right;}
.pl{float:left;}
</style>
<div class="pr">
<span id="_userlogin" class="pr"><!--不能更换id,里面的所有内容在用户登陆后回被替换掉-->
<span>游客</span>
<a href="{dede:global.cfg_basehost/}{dede:global.cfg_memberurl/}/login.php" style="border-left:0">登录</a>
<a href="{dede:global.cfg_basehost/}{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew">注册</a>
<script language="javascript" type="text/javascript">CheckLogin();</script>
</span>
<span class="pl"><!--问候语js放在<div id="_userlogin">外面不然会被替换掉,也不能放在ajax里面,里面会失效-->
<script type="text/javascript">
var now=(new Date()).getHours();
if(now>0&&now<=6){
document.write("午夜好,");
}else if(now>6&&now<=11){
document.write("早上好,");
}else if(now>11&&now<=14){
document.write("中午好,");
}else if(now>14&&now<=18){
document.write("下午好,");
}else{
document.write("晚上好,");
}
</script>
</span>
</div><!--/pr-->
对应的模板要引入ajax,把下面代码放在</head>前。
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("a[_for]").mouseover(function(){
$(this).parents().children("a[_for]").removeClass("thisclass").parents().children("dd").hide();
$(this).addClass("thisclass").blur();
$("#"+$(this).attr("_for")).show();
});
$("a[_for=uc_member]").mouseover();
$("a[_for=flink_1]").mouseover();
});
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
-->
</script>
模板增加内容完毕,打开/member/ajax_loginsta.php,这部分内容就是替换<div id=_userlogin></div>包含的所有内容,根据需要修改即可。
如果想实现新浪等平台的VIP等级或者加V认证等,可以参考文章《dede实现会员加V实名认证》。
<div class="userinfo">
<?php echo $cfg_ml->M_UserName;?><!--用户名-->
<img src="<?php echo $facepic;?>" width="30" height="30"/><!--用户头像-->
<p>
<?php
if($cfg_ml->M_Rank=='180'){
echo "认证会员<img src='/images/v.png'width='20' height='20'alt='已加V认证'>";}
else if($cfg_ml->M_Rank=='20'){
echo "初级会员";}
else if($cfg_ml->M_Rank=='10'){
echo "注册会员";}
?>
</p><!--会员级别值分别为180、20、10,根据实际情况自行修改-->
</div>
扩展阅读
- DedeCMS移动栏目导航channelartlist判断当前栏目错误
- DedeCMS更换内容模型后文章不显示无损迁移数据
- DedeCMS表单自定义字段地区三级联动下拉选择修改优化版
- DedeCMS显示当前访问用户地域PHP方法
- DedeCMS自定义表单导出当天、两天的部分Excel数据
- DedeCMS缩略图引用HTTPS站外图片显示错误
- DedeCMS自定义表单批量审核增加删除全选取消全选按钮
- DedeCMS上传图片相对路径改为绝对路径有效处理办法
- DedeCMS实现URL不变PC和移动端展示不同模板
- DedeCMS不能正常删除栏目及文件夹的解决方案
- DedeCMS网站搬家后有效解决列表无法调用子栏目内容
- DedeCMS栏目不调用排除指定栏目的文章
本文地址:https://www.vi586.com/web/306.html
版权声明:原创文章,版权归重庆SEO吖七所有,欢迎分享本文,支持原创,转载请保留出处
