JS实现图片上传后多图片尺寸预览功能
原创重庆seo 2016-08-30 阅读() JS
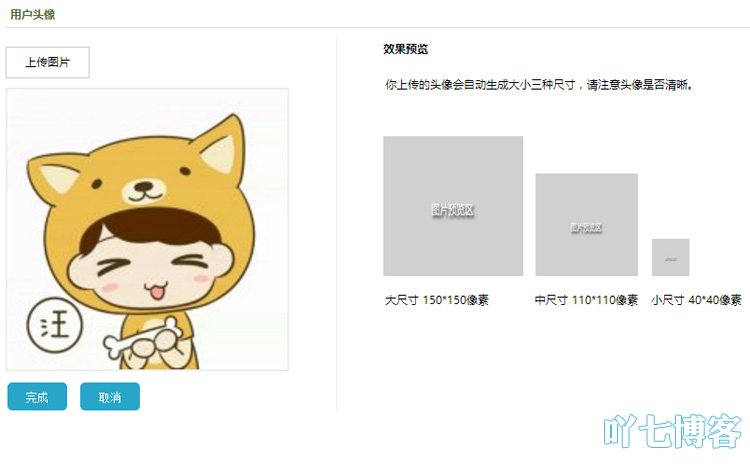
前段时间做了一个会员头像上传,能自动生成多尺寸预览效果,当然如果你并不需要那么多尺寸的预览效果就用一个预览区即可。刚开始考虑采用ajax调用,但前台数据需要点击提交才能调用数据库内容,并不是同步预览,这条路并不通,因此还是采用JS的方法。

JS部分
先引用公共JS库,下面增加
<script type="text/javascript">
<!--
//下面用于图片上传预览功能
function setImagePreview(avalue){
var docObj=document.getElementById("face");//上传元素ID
var imgObjPreview=document.getElementById("preview");
var imgObjPreview=document.getElementById("preview2");
var imgObjPreview=document.getElementById("preview3");
if(docObj.files &&docObj.files[0])
{
//火狐下,直接设img属性
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '150px';
imgObjPreview.style.height = '150px';
imgObjPreview2.style.display = 'block';
imgObjPreview2.style.width = '110px';
imgObjPreview2.style.height = '110px';
imgObjPreview3.style.display = 'block';
imgObjPreview3.style.width = '40px';
imgObjPreview3.style.height = '40px';
//imgObjPreview.src = docObj.files[0].getAsDataURL();
//火狐7以上版本不能用上面的getAsDataURL()方式获取,需要以下方式
imgObjPreview.src = window.URL.createObjectURL(docObj.files[0]);
imgObjPreview2.src = window.URL.createObjectURL(docObj.files[0]);
imgObjPreview3.src = window.URL.createObjectURL(docObj.files[0]);
}
else
{
//IE下,使用滤镜
docObj.select();
var imgSrc = document.selection.createRange().text;
var localImagId = document.getElementById("localImag");
var localImagId2 = document.getElementById("localImag2");
var localImagId3 = document.getElementById("localImag3");
//必须设置初始大小
localImagId.style.width = "150px";
localImagId.style.height = "150px";
localImagId2.style.width = "110px";
localImagId2.style.height = "110px";
localImagId3.style.width = "40px";
localImagId3.style.height = "40px";
//图片异常的捕捉,防止用户修改后缀来伪造图片
try{
localImagId.style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
localImagId.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc;
localImagId2.style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
localImagId2.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc;
localImagId3.style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
localImagId3.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc;
}
catch(e){
alert("您上传的图片格式不正确,请重新选择!");
return false;
}
imgObjPreview.style.display = 'none'; document.selection.empty();
imgObjPreview2.style.display = 'none'; document.selection.empty();
imgObjPreview3.style.display = 'none'; document.selection.empty();
}
return true;
}
-->
</script>
HTML部分
<p class="fieldbtn"> <input name="face" type="file" id="face" size="45" onchange="javascript:setImagePreview();"/> </p> <div id="localImag" > <img id="preview" src="images/view.png" width="150" height="150"/> <img id="preview2" src="images/view.png" width="110" height="110"/> <img id="preview3" src="images/view.png" width="40" height="40"/> </div>
上传按钮CSS样式
系统默认的上传按钮比较难看,分享案例的上传按钮样式
<style type="text/css">
.fieldbtn{width:84px;height:28px;text-align:center;border:1px solid #ccc;position:relative;overflow:hidden;display:inline-block;cursor:pointer;}
.fieldbtn input{font-size:100px;right:0;top:0;position:absolute;opacity:0;filter:alpha(opacity=0);cursor:pointer;z-index:999;}
</style>
扩展阅读
本文地址:https://www.vi586.com/web/314.html
版权声明:原创文章,版权归重庆SEO吖七所有,欢迎分享本文,支持原创,转载请保留出处
