网页前端滥用极简化设计反而影响SEO效果
原创重庆seo 2021-09-14 阅读() 网站建设
“高端大气上档次”的网页往往都比较简洁,大幅画面只为了强调某个或某些些细节,这个理念好像与SEO理念有点相背离。在SEO框架下,认为一个页面尽可能展示相关内容,而不采用大篇幅、滚屏的形式,增加用户的使用成本。

极简化设计在电子设备外观设计、APP应用、海报设计、报刊排版等领域十分重视,简化了画面的同时也更利于用户学习、操作。前端WEB网页的极简设计,需要对某些领域把握准确,不可滥用一些极简化技巧。有哪些问题要注意呢?
极简化的图标、颜色是否友好
网页设计师会根据不同的领域提炼出特色,把这些特色用符号、颜色等抽象化、矢量化,不需要多余的文字人们也能认识到这个是什么意思。

但多数人理解抽象的东西比较困难,仍需要相关的文字说明。网页有很多icon图标,比如返回、菜单、客服、电话、播放视频、图片、点赞、阅读、留言、发布时间、左右翻页等都能被人们熟知。

一些特有的icon图标就比较难了,可能只有对这个行业有一定理解的才能知道图标的表达意思。比如道路上的标识,不经过一定时间的理论学习,很难理解、记忆。
通过大量的数据知道:
- 同一个页面下,点击图标的频率相比其他地方更高;
- 全站采用统一颜色的锚文本更容易让用户知道这里可以点击;
- 提交按钮采用与全站用色互为对比色更醒目;
网页设计是否“利他性”
大多数的人们访问某个网站是为了解决某些问题,而不是来欣赏、摸索复杂网页的排版、设计。
使用频率较多的地方往往也是较大需求的地方。比如主导航栏,不建议设计臃肿的多级下拉菜单,最好采用扁平化设计,并且固定在顶部。
页面按钮、锚文本应较显眼,比如页面大都是白色底,按钮大都采用蓝色、红色、橙色、灰色等,人们容易辨识是否可以选择、点击等操作。
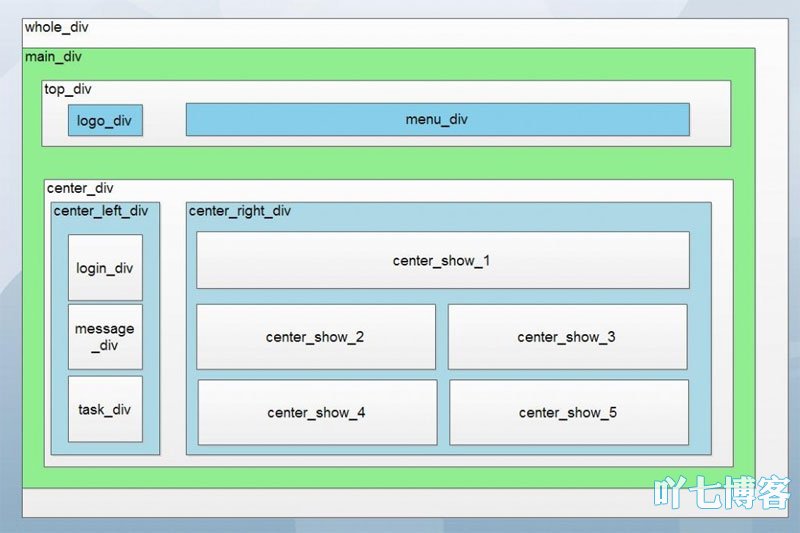
网页设计内容划分(区分)是否合理
一般把相关、相似内容归为一个区域,容易让人们了解页面布局,需要注意事项有:

- 统一排版:相似元素统一居左、中、右,不要像淘宝美工那样太“放飞自我”,这种弧线自由排版风格不适合WEB;
- 归类方式:用色块、细线等划分,而不用类似TAB表格布局那么死板,一些文字类的还可以用对齐表示内容的归属;
- 字体设置:同一类型内容应字体、大小、颜色一致,不要像早期的网购平台一样“一楼”“二楼”各设计颜色、排版等。
网页的加载时间和图片清晰的权衡
影响加载时间大多数是因为图片,而那种颜色显眼、对比强烈的图片占用体积都比较大。随着4K、8K屏幕的逐步普及,全屏化已经成为一种趋势,图片的要求更清晰,带来的后果是加载时间的增加。

图片极简化设计,只突出某个重点元素,其余都用素色标识。比如苹果官网的图片,就用了CSS样式做了大量的灰色、素色背景,只是产品用的透明png图。(现在官网已经改版了,图上采用的是jpg大小117k)
如果元素始终避免不了复杂化,只需要突出文案即可,其余的区域就可以模糊化。图片一般按照宽度1920px或1080px的规格做,没必要用那么大的图,当然图片服务器比较好、预算充足的话可以设计更高分辨率的图片。
极简化前端设计总结
在满足功能需求、达到转化目的的要求下,WEB前端考虑的应该是页面不能再删除什么而不是还能增加什么。
扩展阅读
本文地址:https://www.vi586.com/seojj/772.html
版权声明:原创文章,版权归重庆SEO吖七所有,欢迎分享本文,支持原创,转载请保留出处
- 上一篇:百度清风算法4.0上线,捆绑下载器终结
- 下一篇:百度死链提交快照迟迟不消除怎么办
