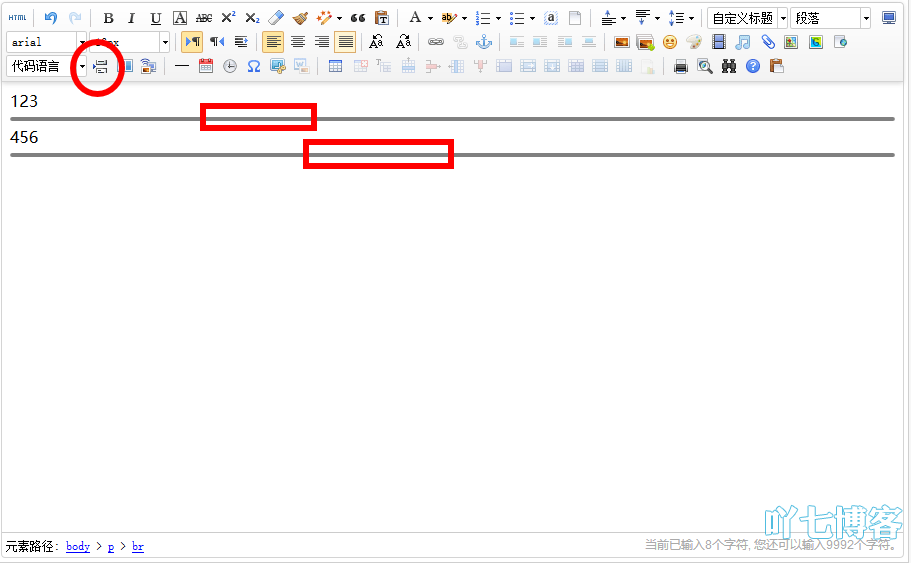
DedeCMS整合功能强大的百度editor编辑器,特别是增加了百度、谷歌地图、多图上传等功能,前面写过一篇《DedeCMS集成百度编辑器七牛完美修正版》,对图片站需要处理大量图片非常好用,但是内容页的分页却差强人意,如果你点击分页按钮,生成的确是
_ueditor_page_break_tag_

这个是不能被DedeCMS自动分页的,有两种方法,一种是把上面的字段修改,一种重新用新按钮。下面为避免错误,保留原来的分页功能,第一种办法来自网上整理。
'insertcode', 'webapp', 'pagebreak', 'template',
替换为
'insertcode', 'webapp', 'pagebreak','mybreak','template',
'pagebreak':'分页',
替换为
'pagebreak':'分页','mybreak':'dede分页',
UE.plugins.rowspacing
在前面增加代码,下面的橙色分割符请自行修改成DedeCMS默认的分隔符(a改成p,b改成e),本贴会被自动转化该分隔符。
/**
* 插入DedeCMS默认分页符
*/
UE.commands['mybreak']={execCommand : function(){this.execCommand('insertHtml',"<p>#a#副标题#b#</p>");return true;},queryCommandState : function(){}};
'pagebreak',
替换为
'pagebreak','mybreak',
/* toolbar icons */
在这段代码的前面一行添加以下代码
.edui-for-mypages .edui-default .edui-icon {
background-position: -460px -40px;
}
更新缓存即可,但经常出现看不到添加的按钮,可清楚浏览器缓存和cookie,不行换个浏览器也行,点击该按钮后是不是弹出的DedeCMS默认的分页符了呢。
打开/include/ueditor/ueditor.all.js,找到
me.setOpt('pageBreakTag','_ueditor_page_break_tag_');
本文地址:https://www.vi586.com/web/419.html
版权声明:原创文章,版权归重庆SEO吖七所有,欢迎分享本文,支持原创,转载请保留出处